
생각을 시작하며...
계속해서 글을 써가며 또한 PM에 대하여 공부해 아는 것이 많아지다 보니 옛말에 '아는 만큼 보인다'처럼 이용하고 있는 서비스들을 다시 되돌아보는 것 같다. 이런 와중 계속해서 드는 생각은 '정말 실무를 하고 싶다'라는 생각이다. 실제로 기획을 해봤음에도 불구하고 실질적으로 고객을 조사하고, 데이터를 보고, 분석을 하고, 또 이것들을 바탕으로 서비스를 개선하는 일련의 과정을 그 정해진 흐름대로 하지 않았었다. 이제는 아는 만큼 보인다는 말처럼 예전보다 보는 것이 많아지고 고려해야 할 것들이 많아지다 보니 정말 실무에서 시장과 고객, 제품 등 얽히고설킨 관계를 풀어가며 진짜 '기획'을 해보고 싶은 생각이 든다.
물론 여전히 배울 것들이 많고, 모르는 것이 아는 것보다 많겠지만 어디 어떤 사람이 모든 것이 완벽하게 준비되어서 일을 하겠는가?
그리고 직접 일을 하면서 깨지고 실패하고를 반복하다 성공을 하게 되는 것이 성장이라고 부를 수 있는 것이 아니겠는가?
여하튼 개인적으로 PM에 대해 공부하면서 가장 재미있었던 것은 데이터를 분석하고 그 데이터에서 인사이트를 얻는 것이었지만 그와 비등하게 UX를 개선하는 것이 눈에도 보이고 또한 반응이 즉각적으로 오기 때문에 또 색다른 재미를 찾은 것 같다는 생각이 든다. 또한 A/B test와 비슷하게 UX 개선도 고객 정의와 문제정의를 통한 발견의 단계와 개선점을 찾고, 가설을 설정한 후 검증하는 연구적인 성격에 또한 재미를 느끼는 것 같다.
이번에는 User Flow를 살펴보고 문제점을 발견해 UX를 개선하는 작업을 하고 있는 왓챠피디아의 사례를 통해 어떤 과정이 있었을지 역추적해보려 한다.
왓챠피디아의 고객과 문제 정의
▶ 왓챠피디아의 고객 정의
왓챠피디아는 예전에 포스팅한 적이 있는 IMDb처럼 영화, TV 프로그램, 책 등의 자세한 정보를 찾아볼 수 있고 사용자들의 평가와 나름의 평을 볼 수 있는 서비스를 제공하고 있다. 또한 왓챠피디아의 경우 사용자가 작품에 평점을 바탕으로 그 사용자에 맞는 작품을 추천해주는 서비스를 제공하고 있다. 사실 이 추천 서비스로 인해서 왓챠피디아와 왓챠가 상승세를 탔다고 이야기할 수 있다. 예전에는 OTT 서비스를 왓챠 플레이로, 정보 서비스를 왓챠로 불렸지만 작년부터 OTT 서비스를 왓챠로, 정보 서비스를 왓챠피디아로 바꾸어 부르며 서비스 운영이 되고 있다. (아래 참고자료 1, 2)
하지만 이러한 분리 때문인지는 모르겠으나 새로 유입된 고객이나 OTT 서비스 왓챠를 먼저 접한 고객의 입장에서는 왓챠와 왓챠피디아가 서로 긴밀한 사이를 유지하는 것 같기도 하면서 동떨어져 있는 서비스 같다는 생각이 들 것 같다. 왓챠피디아를 보는 도중 왓챠에 있는 작품인 경우 바로 볼 수 있는 서비스를 제공하고 있으며 왓챠에서 인기 있는 순위, 추천, 유명한 유저의 추천 목록 등을 볼 수 있게 해 준다. 문제는 이런 서비스보다 영화나 TV 프로그램, 책 등의 리뷰나 작품에 대한 정보를 제공하는 서비스로 왓챠와는 동떨어진 서비스라는 생각이 먼저 들 수 있다는 것이다.
개인적인 생각은 왓챠피디아에서 추천된 작품이나 유저들의 컬렉션을 통해 왓챠의 구독을 이끌어 내는 비즈니스 친화적인 선순환 구조를 가져가야 한다고 보지만 현재 왓챠피디아를 보면 왓챠와의 연계가 강하지 않은 것 같다. 오히려 반대로 왓챠에 들어가 보면 왓챠피디아에 있는 작품의 평가 점수, 사용자 평을 연동해둔 것을 보아 역으로 왓챠를 사용하는 사람들이 왓챠피디아로 유입되는 구조가 있을 수 있다는 생각이다. 그렇기에 왓챠를 구독하지 않는 사람들에게 왓챠피디아가 왓챠 구독의 기회를 많이 주지 않는 것 같다고 느꼈다.
우선 지금 UI의 개선으로 UX를 개선 중인 왓챠피디아의 유저 저니를 살펴보기 전에 이와 비슷한 서비스인 키노라이트, IMDb, Rottentomatoes 등을 사용하는 고객들의 고객 문제에 대하여 살펴보도록 하자.
이 세상에는 너무나 많은 영화, TV 프로그램이 있기 때문에 영화광이라고 해도 모든 작품을 다 알 수는 없다. 하지만 사람에게 시간은 한정되어 있기 때문에 좋지 않은 작품, 취향에 맞지 않는 작품을 본다는 것은 낭비일 것이다.
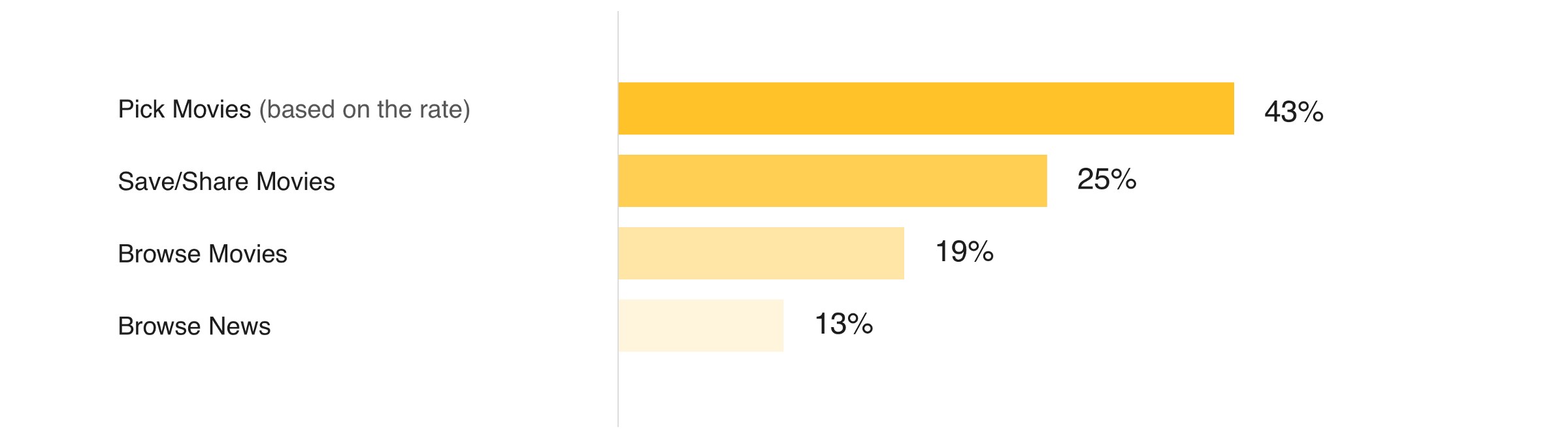
예전에 고객의 문제를 정의하는 Job-to-be Done (JTBD) 프레임워크를 통해 IMDb의 UX를 살펴본 적이 있다. (IMDb 고객 문제) 또한 이런 추천 서비스를 사용하는 사람들의 추이를 조사한 자료들을 보면 사람들이 이런 서비스를 사용하는 이유로 영화나 TV 프로그램을 고르기 위해서가 가장 많은 것으로 조사된다. (아래의 참고자료 3, 4)

고객은 좋은 영화를 보고 싶은 사람으로, 영화를 보기 전 리뷰와 평점, 시놉시스 등 여러 가지 정보를 얻어
그들이 원하는 좋은 영화를 볼 것이다.

결국 왓챠피디아를 사용하는 사용자들도 이런 이유에서 서비스를 사용할 가능성이 크다. 그렇다면 사용자들에게 가장 필요한 것은 무엇일까? 바로 정보이다. 그런데 만일 이 정보를 제공하는 UI가 불편하다면 어떻게 될까?
▶ 왓챠피디아의 고객 문제 정의
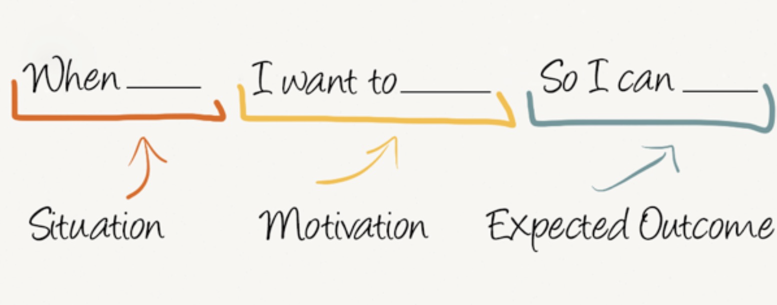
왓챠피디아의 현재 UI/UX 개선은 아이폰만 이루어져 있다. 안드로이드, 웹에서는 아직 UI를 고치지 않은 것을 확인할 수 있다. 이러한 개선을 하기 위해서 왓챠피디아는 고객 문제를 어떻게 정의했을까 유추해 본다면 한 명의 고객을 가상으로 설정해 한번 직접 왓챠피디아의 사용을 따라가며 문제를 정의했을 것 같다.
오늘 오래간만에 시간이 남는데 무슨 영화 보지?
이런 생각을 가진 고객이 왓챠피디아를 이용해 본다고 가정을 해 봤을 것이다. 이렇게 생각을 했을 때 고객의 입장에서 다음의 행동은 앱을 키는 것으로 생각해 볼 수 있다.

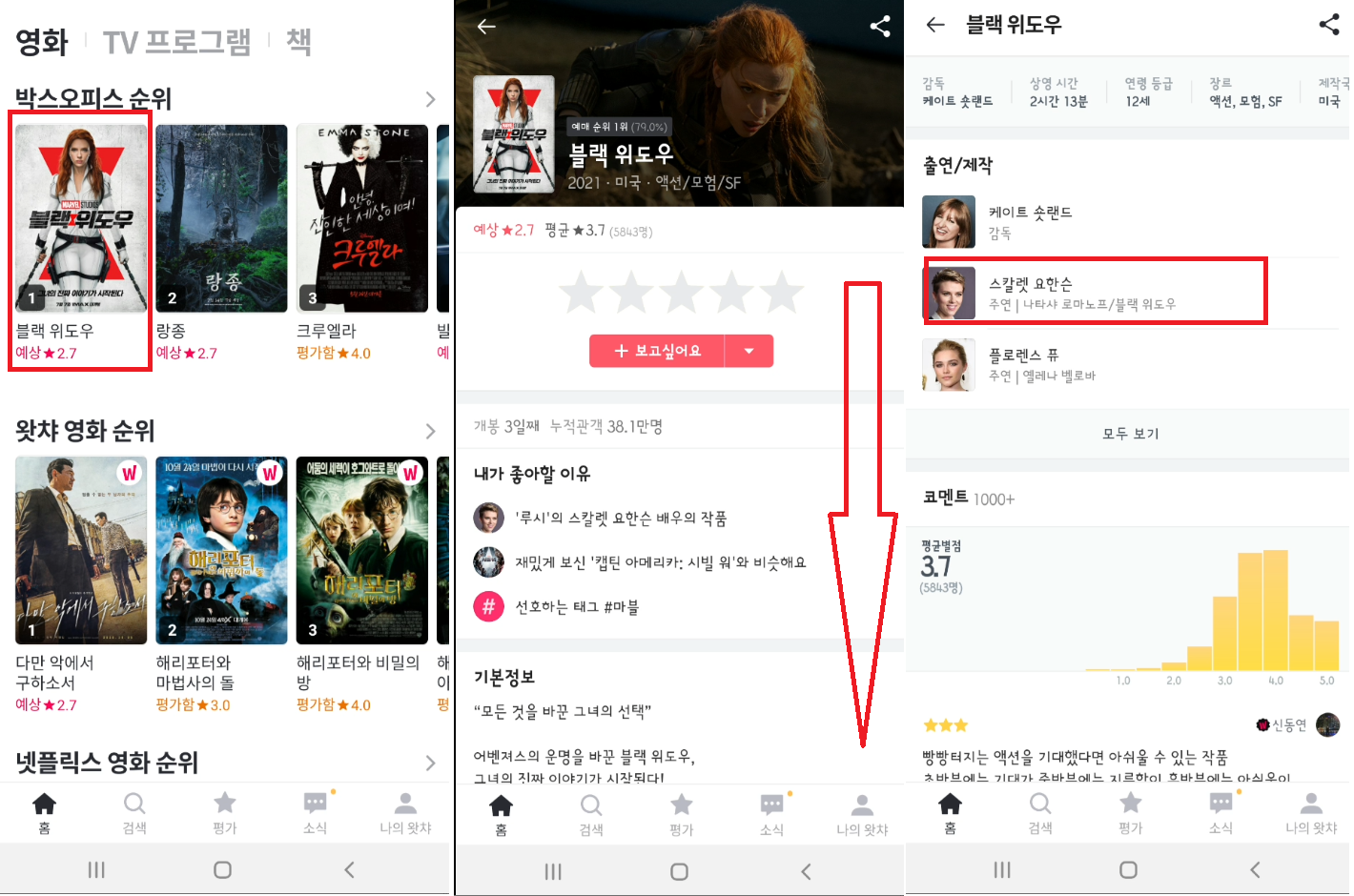
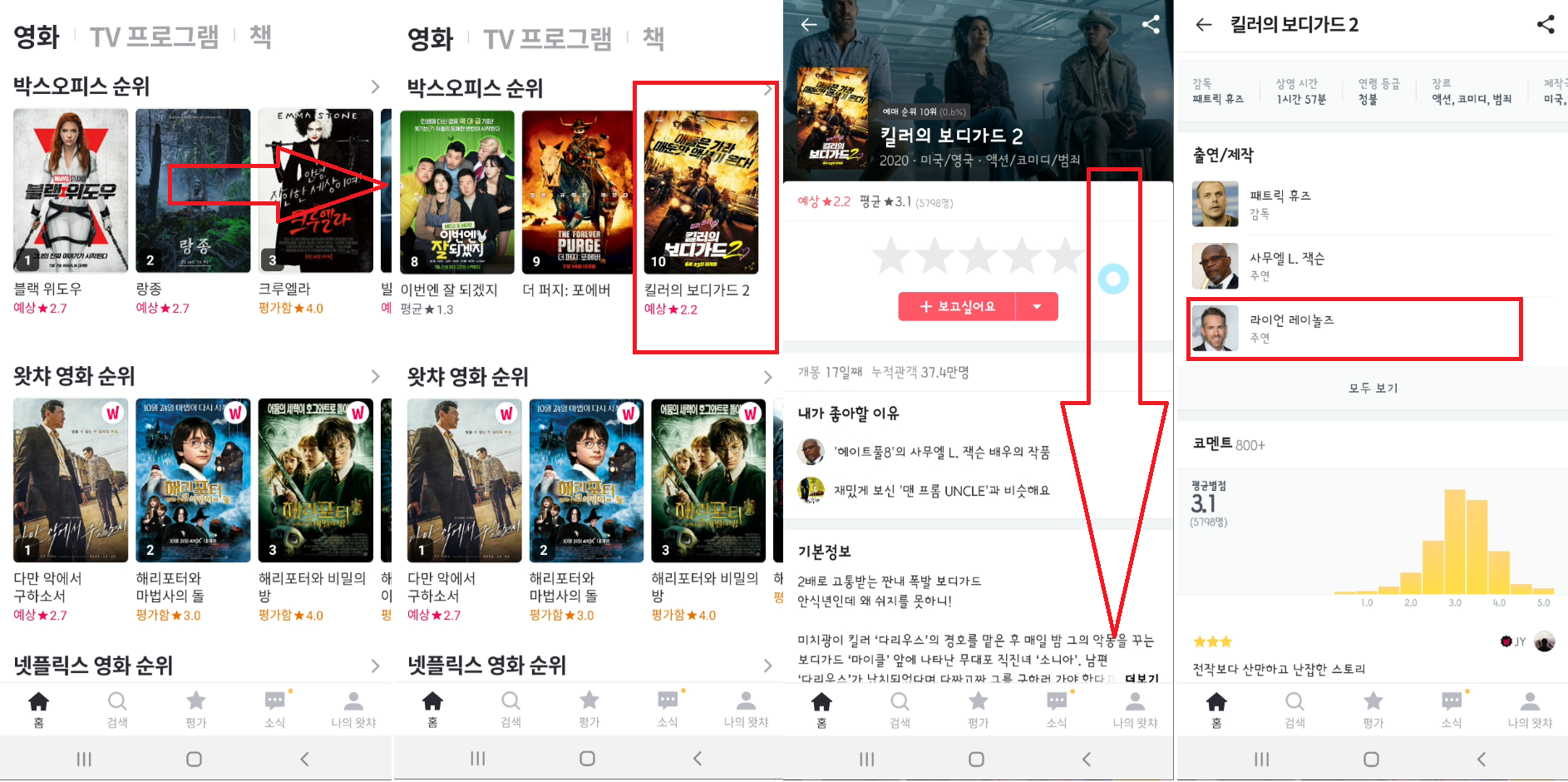
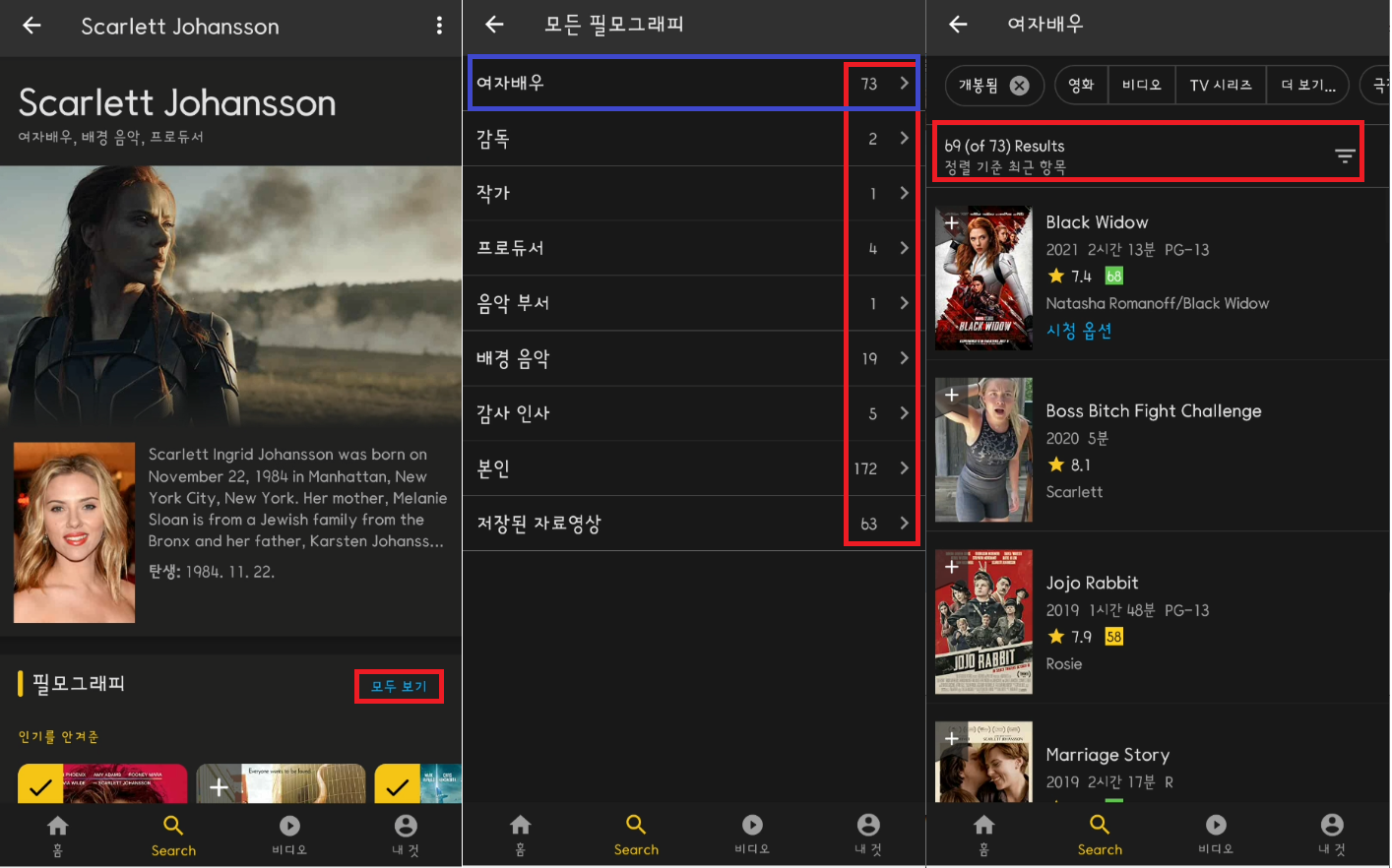
가장 위에 있는 박스오피스 순위에서 [블랙 위도우]라는 것이 눈에 들어와 들어가 보았다. 그렇게 정보를 살펴보다가 '스칼렛 요한슨'이 눈에 들어와 어떤 작품에 출연하였는지 알고 싶어 들어갔다고 해보자.

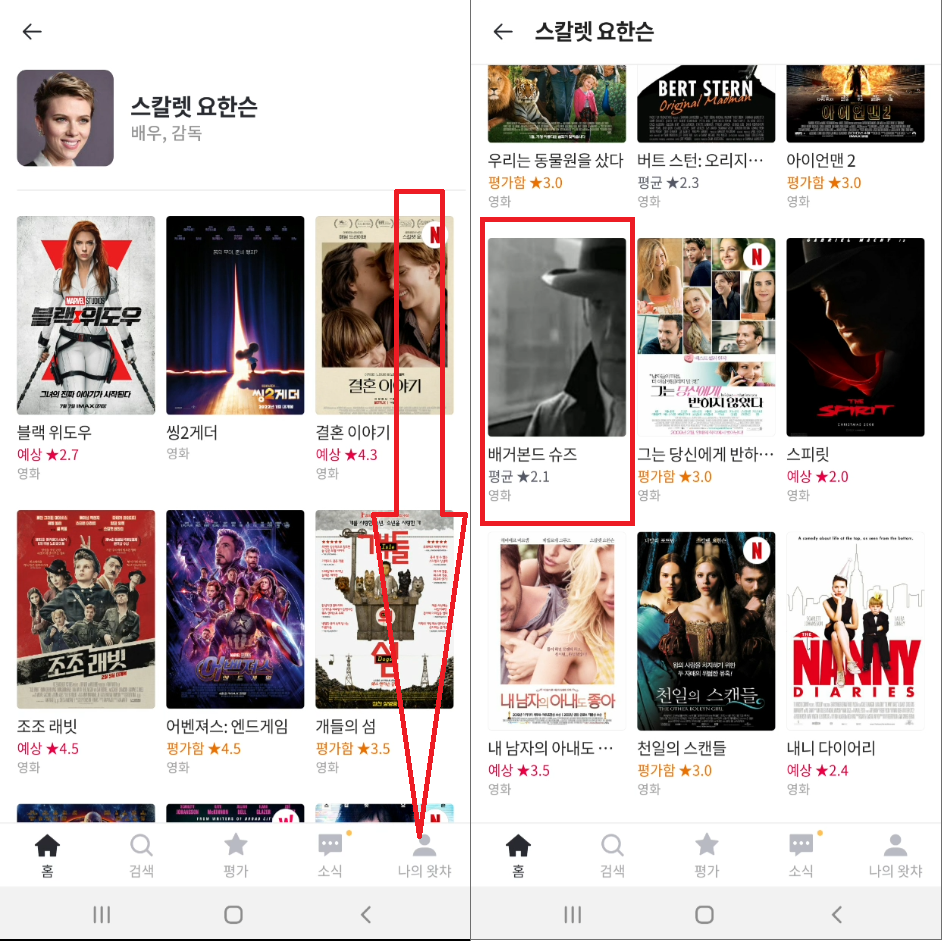
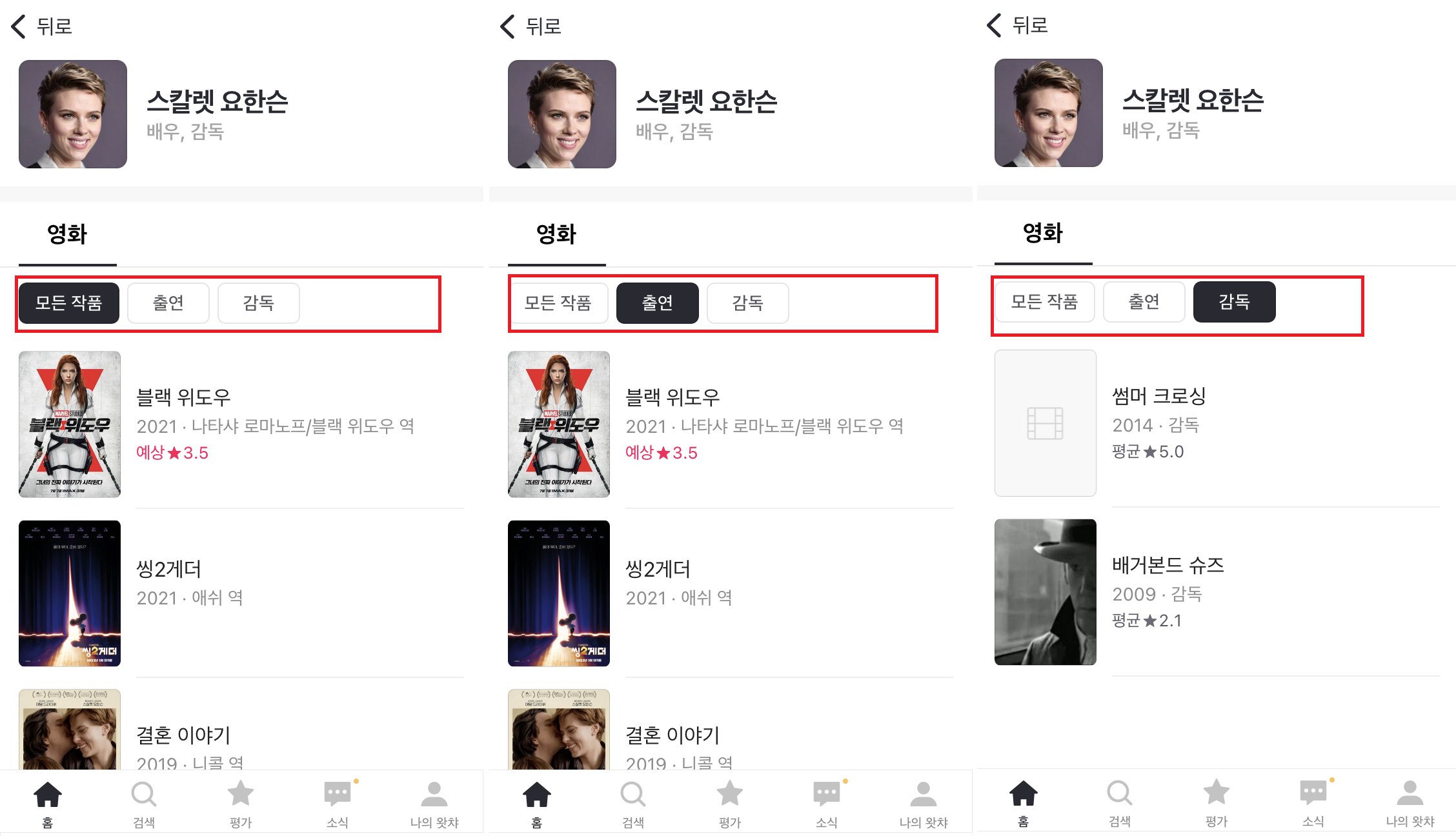
바로 이 부분부터 문제가 생긴다고 볼 수 있다. 문제는 정보가 정확하지 않거나 보기 힘든 것에서 온다고 할 수 있다. 스칼렛 요한슨의 작품들을 바로 볼 수 있는 것은 좋으나 조금만 자세히 살펴보면 어떤 카테고리로 인해 이러한 작품들이 떴는지 모르고 또한 출연을 한 작품인지, 혹은 감독으로 연출하였는지에 대한 정보로 구분을 할 수가 없다. 실제로 두 번째 페이지에서 보이는 [배거본드 슈즈]의 경우 스칼렛 요한슨이 감독으로 연출을 직접 한 작품이다.
이러한 문제는 영화, TV 프로그램, 연출, 각본을 모두 진행한 인물에게는 더 큰 문제로 다가온다. 예를 들어 박스오피스의 끝에 있는 [킬러의 보디가드 2]의 라이언 레이놀즈를 보도록 하자.


라이언 레이놀즈의 상세페이지로 들어가면 여러 작품이 있는데 [프리가이]의 경우 주연과 프로듀서로 같이 있는 작품이고 [데드풀 2]의 경우에는 주연, 각본, 프로듀서를 모두 같이 하는 경우이다. 그리고 [마이 보이즈 시즌 1], [더 레이트 레이트 쇼] 같은 경우에는 영화가 아닌 TV 프로그램으로 나온다.
하지만 기존의 서비스에서는 이들을 구분할 수 있는 방법이 전혀 없었다.
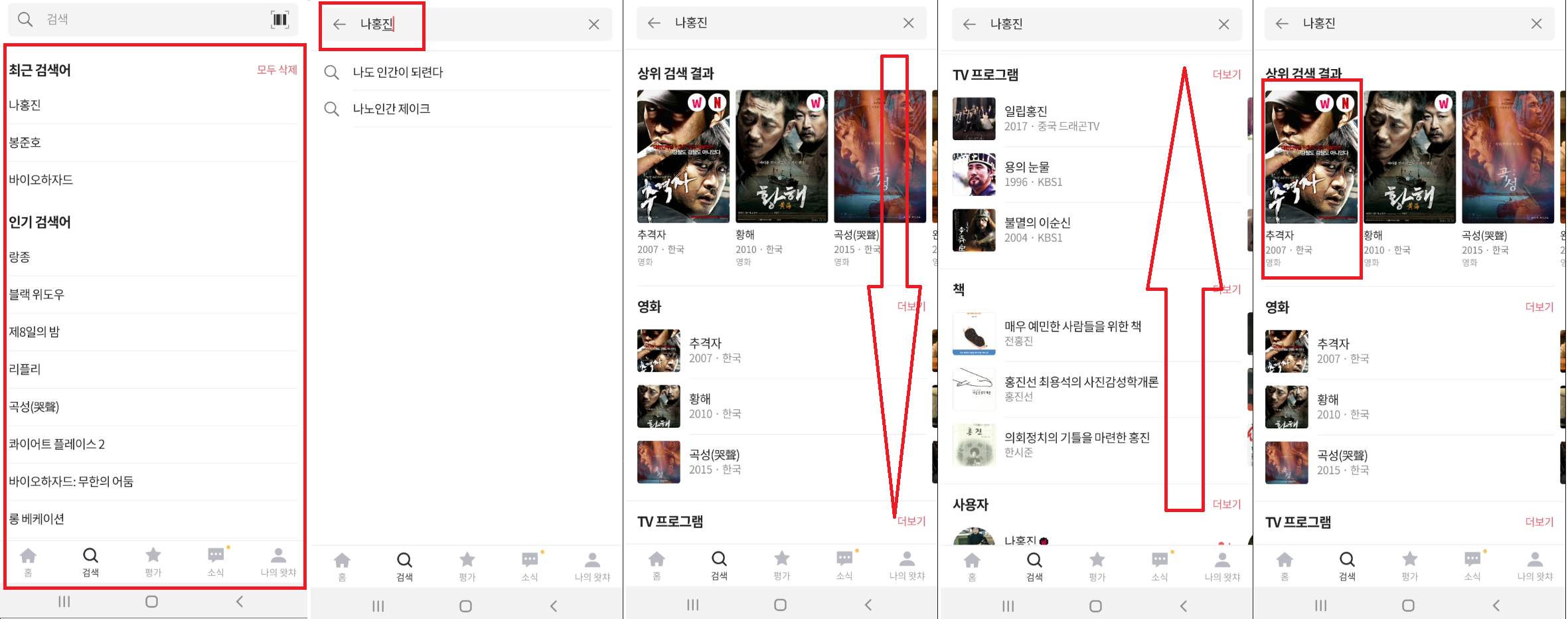
이런 부분도 문제이지만 사실 가장 큰 문제는 검색이라고 볼 수 있었다. 만일 사용자가 박스오피스에 떠있는 '랑종'에 대한 소식 중 나홍진 감독에 대한 이야기가 생각이나 검색 탭에 들어가 나홍진 감독을 검색해 보다고 가정을 해보자.

우선 검색 화면에 텍스트가 가득하다. 사실 영화를 전혀 모르는 사람들이라면 이렇게 텍스트만 봐서는 전혀 감이 오지 않기 마련이다. 또한 검색어를 입력하면 순간 너무 비어있는 탓에 내가 잘못 검색했는지 혼동이 올 때가 있다. 그리고 가장 큰 문제는 나홍진이라고 검색어를 쳤는데 관련 검색어에 전혀 다른 작품들인 [나도 인간이 되련다] 뜨는 것을 볼 수 있다.
다음으로는 검색의 상세 화면으로 넘어가면 상위 검색 결과, 영화, TV 프로그램, 책, 사용자 등으로 카테고리가 나뉘어 있는데 슬라이드 다운을 해야 이 카테고리들을 볼 수 있다. 여기서 문제는 나홍진 감독이 나오지 않는다는 것이다.
이것은 왓챠피디아가 인물 중심이 아닌 작품 중심의 서비스이기 때문일지도 모르지만 포스텔의 법칙(Postel's Law)이 제시하는 것처럼 고객들은 영화 자체가 아닌 인물을 찾을 수도 있기 때문에 기획자로서는 이를 예상해서 서비스에 반영을 해야 한다.
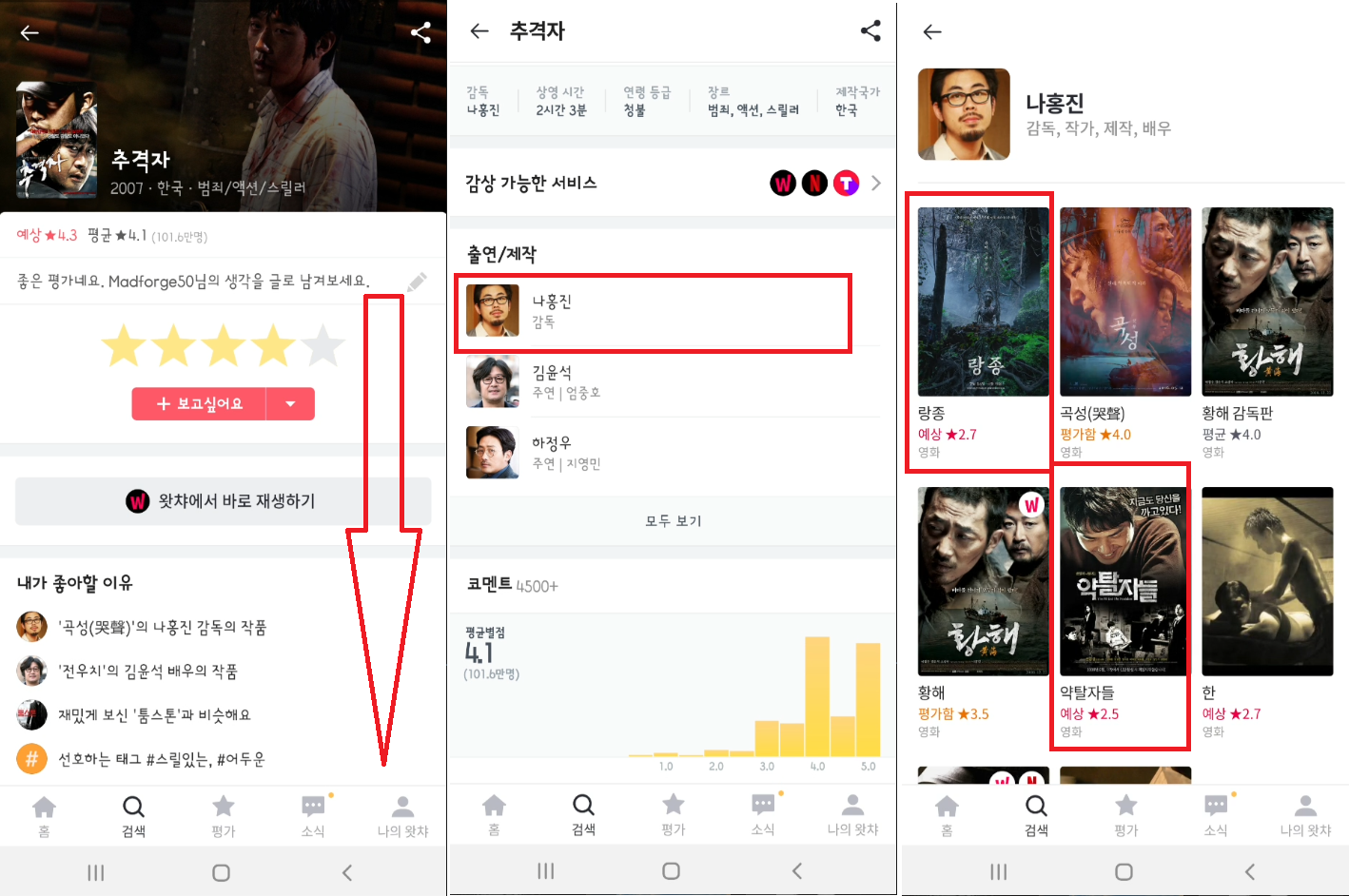
이후 나홍진 감독에 대하여 더 알기 위해서 추적자의 영화를 눌러 나홍진 감독의 상세페이지로 들어가 본다. 이렇게 되면 나홍진 감독을 찾기 위해서 벌써 3개의 Depth가 생겨버린다. 이렇게 되면 이탈률이 높아질 수 있기도 하며 UX적인 측면에서도 고객에게 불편을 주게 되어있다.

여기서도 문제가 발생하는데 [랑종]의 경우에는 나홍진 감독이 제작자로서 참여하는 작품이고 [약탈자들] 같은 경우에는 단역 배우로 출연하는 작품이다. 이렇게 정보를 어떤 카테고리가 없이 제공을 함으로 마치 여기 있는 모든 작품들이 나홍진 감독이 메가폰을 잡은 작품들이라는 잘못된 정보를 주게 되는 것이다.
이러한 사용자의 행동을 분석하면서 각각의 단계에서 문제점을 발견이 된다. 그렇다면 왓챠피디아의 서비스 기획자는 이러한 문제정의와 가설을 세워볼 수 있었을 것이다.
내가 원하는 정보를 검색으로 찾기 힘들고, 찾더라도 정보의 구분이 되어있지 않아 알아보기 힘들며,
정확한 정보가 맞는지 의심이 된다.
그렇다면 이러한 가설을 가지고 UI/UX를 개선해 볼 수 있을 것이다.
정보를 검색할 때 카테고리를 나누어 제시하고, 정보 자체에도 카테고리를 나누어 제시하면 UX가 개선이 될 것이다.
UX 문제의 해결
이러한 문제정의와 가설을 설정한 왓챠피디아 서비스 기획자는 앞서 이야기했듯이 UI를 수정하고 있다. 지금은 아이폰에서만 수정된 UI를 확인할 수 있어 아래의 스크린샷은 아이폰의 왓챠피디아 앱에서 가져온 것이다.
▶ 인물 화면 UI/UX (배우)


> 개선된 UI/UX
상세 화면의 두 번째 블록에 카테고리가 생겼다는 것을 알 수 있다. 그래서 스칼렛 요한슨 경우에는 TV 프로그램이 없기 때문에 영화 카테고리 안에 모든 작품, 출연, 감독의 서브 카테고리가 생겨 작품들을 구분지어서 볼 수 있다. TV 프로그램의 출연도 있는 라이언 레이놀즈의 경우에는 큰 카테고리로 영화, TV 프로그램이 생겼고 서브 카테고리에 모든 작품, 출연이라고 되어있다.
이렇게 되면 고객의 입장에서는 정보가 Depth를 나누더라도 한눈에 들어오기 때문에 UX가 개선된 것이라 볼 수 있겠다. 밀러의 법칙 (Miller's Law)에서 제시하듯이 사람의 인지의 한계로 인해 7개 이상 기억하지 못하는 것처럼 기존의 UI 모델처럼 정보를 통으로 여러 개 제시하는 것보다는 Depth를 나누더라도 쪼개서 주는 것을 지향해야 할 것이다.
> 여전히 문제인 UX에 대한 해결책 (의견)
그렇지만 문제는 여기서 끝나지 않는다. 왜냐하면 정보 자체에 오류가 있다던지 혹은 정보가 부족하기 때문이다. 앞서 이야기했던 라이언 레이놀즈 같은 경우에는 프로듀서, 각본까지 했었기 때문에 이러한 정보도 보고 싶은 고객이 있을 수 있다.
이 경우에는 정보가 부족하기 때문에 고객의 UX가 좋지 않아 질 수 있다. 또한 이렇게 UX를 고쳤다고 '바로 고객 경험이 좋아질 것이다'라는 예측보다는 콘텐츠의 Engagement 양을 구체적으로 클릭률, 이탈률, 체류 시간 등을 보아서 수치화시켜 모니터링하는 것이 좋을 것 같다.
그리고 한 가지 UX적으로 도움을 주기 위해서는 새롭게 카테고리가 된 영화, TV 프로그램 혹은 서브 카테고리인 모든 작품, 출연 옆에 구분된 작품의 개수를 써준다면 더 좋을 것 같다는 생각이 든다. 이는 IMDb를 이용하다 보면 볼 수 있는 데 있으면 큰 도움이 되지는 않지만 없으면 허전한 느낌을 주기도 한다. (물론 많은 UX/UI 디자이너들이 입을 모아 말하지만 IMDb의 UI는... 정말 좋지 않다. 하지만 참고할 건 참고해야지 ㅋㅋ- 아래 참고자료 5)

▶ 검색 화면과 인물 검색 UI/UX
검색 화면의 경우 정말 많이 좋아졌다고 할 수 있다.

> 개선된 Ui/UX
우선 검색 탭에 들어가 보면 기존에는 아무것도 나오지 않거나 혹은 텍스트로만 보여주던 탭이 이제는 포스터와 기본적인 정보들이 나와있는 것을 알 수 있다. 또한 UX writing도 좀 더 구체적으로 바뀌었는데 기존에는 '검색'이라고 되어있던 검색바의 UX writing이 '작품, 컬랙션, 감독, 배우, 유저 등'으로 바뀌어 조금 더 자세하게 나와있다.
또한 카테고리가 위의 네이게이션바처럼 생겨서 '콘텐츠, 인물, 컬렉션, 유저'로 구분이 되어있다. 그래서 드디어 사람을 검색을 하면 제대로 된 인물 페이지로 연결이 될 수 있게 만들어 Depth도 줄이고 고객들의 UX문제를 해결했다고 볼 수 있다.
> 여전히 문제인 UX에 대한 해결책 (의견)
다만 아쉬운 것은 검색바 바로 아래 위치한 카테고리 구분 중 '컬렉션'이나 '유저'라는 카테고리에 대한 설명이 없어 사용자로 하여금 혼동을 줄 수 있다는 점이다. 물론 홈 탭에 컬렉션이라는 카테고리가 있기는 하나 평가를 위주로 하고 팔로우를 하지 않았던 사람들에게는 굳이 있어야 하는지 의문이 들게 한다. 하지만 이런 커뮤니티성을 강화시키고 싶은 의도가 있다면 컬렉션과 유저를 통해서 왓챠피디아 안에서 인플루언서나 이벤트, 프로모션 등을 만드는 작업을 통해 조금 더 활성화를 할 수 있으면 좋겠다.
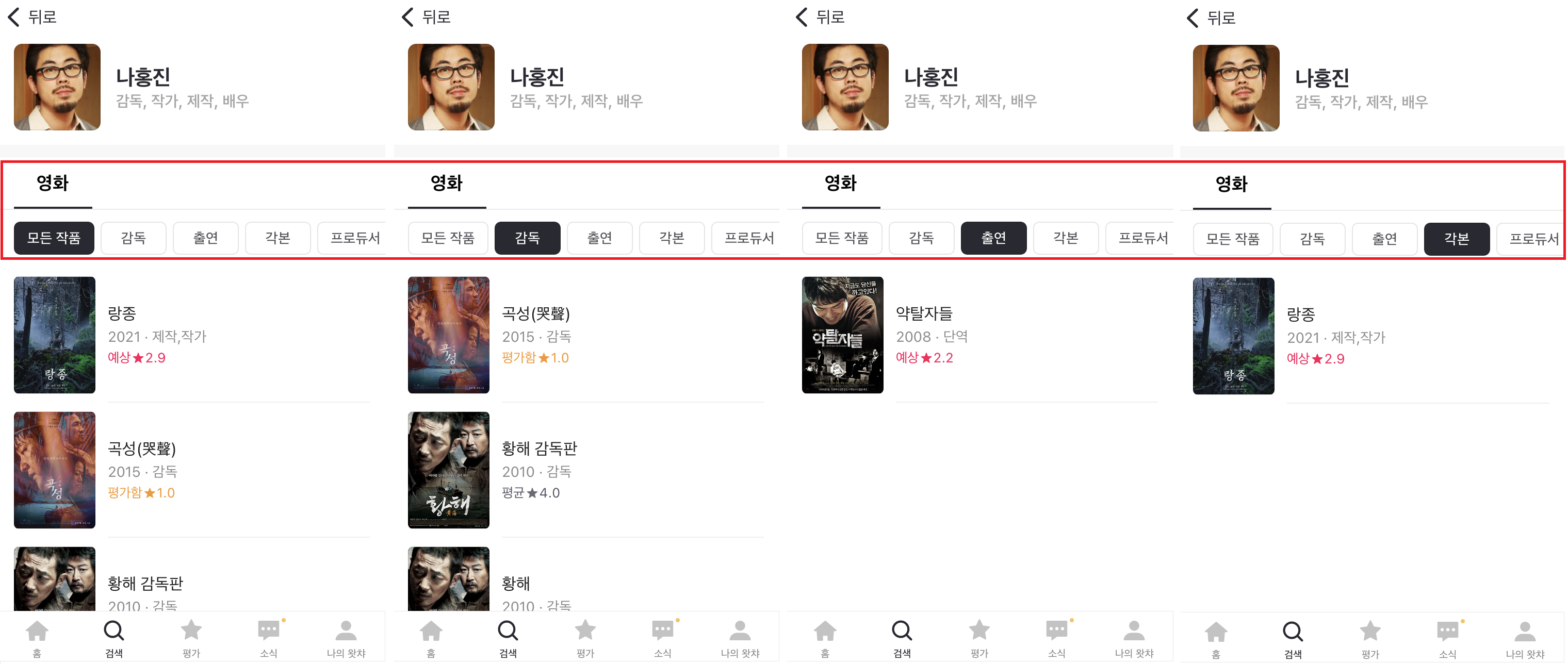
▶ 인물 화면 UI/UX (감독)
또한 배우의 개인 상세페이지와는 조금 달리 감독의 상세페이지는 조금 더 세분화가 되었다고 할 수 있다.

보면 영화에서 '모든 작품, 감독, 출연, 각본, 프로듀서'등으로 나누어 조금 더 자세하게 나타냈다. 그리고 앞서 이야기했듯이 이 서브 카테고리 안에 포함되어 있는 작품의 수를 기재하면 조금 더 좋을 것 같다.
왓챠피디아는 이러한 UI의 개선을 통해 고객이 가지고 있던 문제점을 어느 정도 해결해서 UX를 개선해나가는 중인 것 같다.
내가 원하는 정보를 검색으로 찾기 힘들고, 정보의 구분이 되어있지 않아 알아보기 힘들며,
찾더라도 정확한 정보가 맞는지 의심이 된다.
내가 원하는 정보를 검색으로 찾기 쉽게 되었고, 정보의 구분이 되어 있어 알아보기 힘들지 않다.
하지만 여전히 정확한 정보가 맞는지 의문이 남고 부족한 정보들이 있다.
이런 정보의 부족과 부정확성은 계속해서 정보를 업데이트하면서 수정하는 수 밖에는 없는 것 같다.
생각을 마치며...

오늘 포스팅은 왓챠피디아의 UI/UX 개선 사례를 보고 역으로 고객을 정의하고, 고객이 가진 문제를 정의하고 왜 이렇게 가설을 설정해 UX가 개선이 되었는지 보았다. IMDb를 정말 많이 사용하고 있고 또한 왓챠피디아에서도 본 작품들의 평점을 꾸준히 주고 있는 사람으로 왓챠피디아가 더욱 고도화가 되길 바란다.
처음 왓챠피디아를 접했을 때 정말 시간이 가는 줄 모르고 평가를 했던 기억이 있는데 그런 몰입이 유입 후 며칠이 아닌 계속해서 지속이 될 수 있는 서비스를 만들었으면 좋겠다.
이렇게 역추적하다 보니 UX를 개선하기 위해서는 고객을 정의하고 고객이 가진 문제를 정말 제대로 정의하는 것이 선행이 돼야 된다는 생각이 많이 든다. 직접적인 Userbility Test(UT)를 통해서 할 수도 있을 것이고 데이터를 보고도 예측을 할 수 있을 것이다. 하지만 정말 실무에서 이러한 작업을 통해 예측이 쉬울 것인가 하는 고민이 있다.
그렇기에 계속 공부를 해야 하는 것이겠지만 실제로 이러한 예측이 성공적이어서 UX의 개선을 이끌 수 있는 기획을 해보고 싶다.
참고자료:
1. 5억 개의 데이터가 당신의 취향을 저격한다 왓챠(WATCHA)
왓챠의 SNS에는 어떤 마케팅 전략이 숨어 있을까?
자세히보기
ditoday.com
2. 새 이름 지은 왓챠 "추천은 왓챠피디아, OTT는 왓챠"
새 이름 지은 왓챠 "추천은 왓챠피디아, OTT는 왓챠"
왓챠가 한국외 시장 진출에 앞서 서비스 이름과 로고 모습을 바꾼다. 콘텐츠 평가·추천 서비스 ‘왓챠’는 ‘왓챠피디아(WATCHA PEDIA)’로..
it.chosun.com
IMDb — Mobile app redesign
I have been using IMDb’s application for a long time, and I thought that this app could be better⏤ like so much better.
medium.muz.li
4. IMDB 사용자 평점에 대한 인구통계학적 분석의 활용
IMDB 사용자평점에 대한 인구통계학적 분석의 활용
인터넷에서 매 순간 발생하는 데이터의 홍수는 사용자가 필요로 하는 유용한 정보를 검색하는데 어려움을 초래한다. 그래서 많은 사용자들이 자신이 원하는 정보를 쉽게 찾기 위한 기법을 고안
scienceon.kisti.re.kr
5. Bad UX Bites #10: IMDB's janky search is why you need design leadership
Bad UX Bites #10: IMDB’s janky search is why you need design leadership.
It’s basically 2020. The fundamental conventions of search have practically been codified into law. You don’t make users select the exact…
uxplanet.org
제가 공부하고, 이해해본 PM에 관련된 내용을 포스팅으로 남깁니다.
잘못된 생각이나 혹은, 이견, 참고자료 등은 댓글로 남겨주세요.
감사합니다
'Product_Manager' 카테고리의 다른 글
| [코드스테이츠 PMB 7기] 몇몇가지 앱의 형태(네이티브 앱, 크로스 플랫폼 앱, 웹앱, PWA, 하이브리드)의 특징 정리 (0) | 2021.07.16 |
|---|---|
| [코드스테이츠 PMB 7기] 요리 앱 Gronda의 와이어프레임을 만들어 문제점을 파악해 보자! (0) | 2021.07.14 |
| [코드스테이츠 PMB 7기] 더 나은 UX를 위한 심리학 (Laws of UX) 사용하기! (0) | 2021.07.09 |
| [코드스테이츠 PMB 7기] Database 스키마와 SQL을 다뤄보자... (0) | 2021.07.03 |
| [코드스테이츠 PMB 7기] 네이버 오디오클립(audio clip)의 A/B test를 내맘대로 설계해 보자! (0) | 2021.07.01 |





댓글