
생각을 시작하며...
A/B test... 처음 이 말을 들었을 때 '정말 연구와 비슷하다'라는 생각 때문에 반가운 마음이 들었다. 연구를 좋아하는 나로서는 가설을 세우고 가설을 검증하는 이 A/B test야 말로 참 재미있기도 하고 해보고 싶은 그런 류의 일이라고 생각했기 때문이다. 하지만 실제로 A/B test를 설계해 보고, 적용해 본다고 생각하니... 여간 쉬운 것이 아니었다.
서비스를 사용하는 고객의 수가 적다던지, A/B test를 하기에는 시간이 모자란다던지, 혹은 결과적으로 1%, 2%의 변화를 가져온다면 굳이 바꾸어야 할 이유가 있는 건지 많은 제약과, 장애물들이 이 A/B test 실행을 방해하고 있었다. 그렇기 때문에 A/B test의 시발점은 더욱더 고객의 데이터를 보면서 유추를 해야 한다는 생각을 하게 되었다. 또한 이런 어려움 때문이라도 회사의 방향성, 회사가 중요하게 생각하는 가치를 다시 한번 상기시키며 A/B test의 실행을 가늠해 봐야 한다는 생각을 하게 되었다.
오늘은 실제 고객의 데이터를 가지고 서비스를 분석하고 A/B test를 해보면 좋겠지만 이번에는 나의 불편을 개선할 수 있는 A/B test를 구상해보면 연습을 해보도록 하자.
서비스 분석
- 서비스 명: audio clip (오디오클립)
- 플랫폼: 네이버(Naver)
- 서비스 형태: 팟캐스트, 오디오북
- 구매 형태: 팟캐스트 (무료), 오디오북 (다양함: 책으로 구매, 회차 별 구매, 무료 등)
- 시장 동향: 전년 대비 시장의 규모와 이용자 수가 늘었음 (코로나의 영향일 가능성으로 봄) - 아래의 참고자료 1,2,3
랜딩 페이지 분석
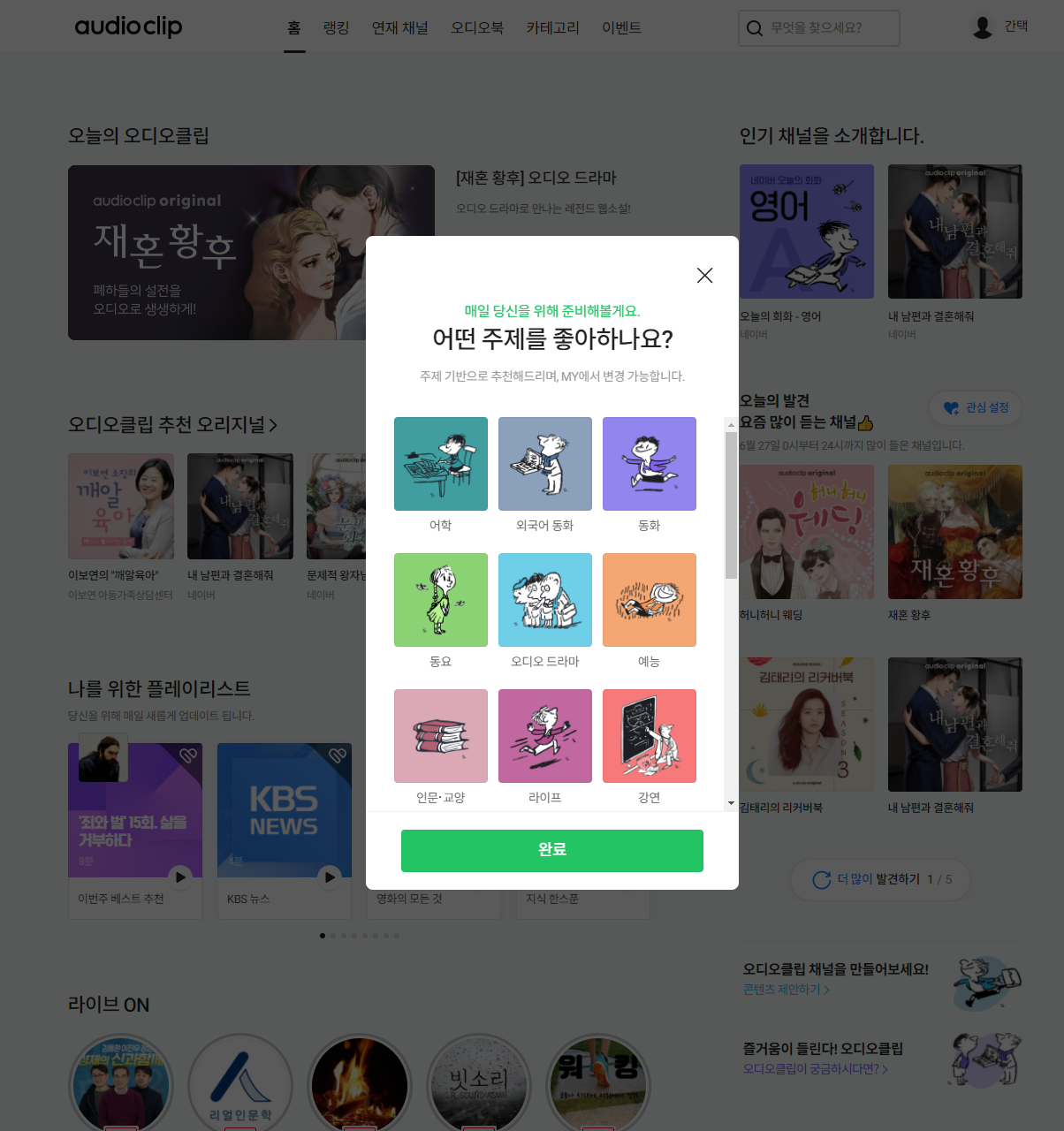
최초 랜딩 페이지
구성:
- 관심 주제 CTA (Call to Action) - Skip이 가능하나 계속해서 팝업으로 로그인 시 나옴
불편한 점:
- 그냥 둘러보고 싶은 생각이 있었는데 계속해서 팝업이 뜨거나 행동을 유도하려고 함

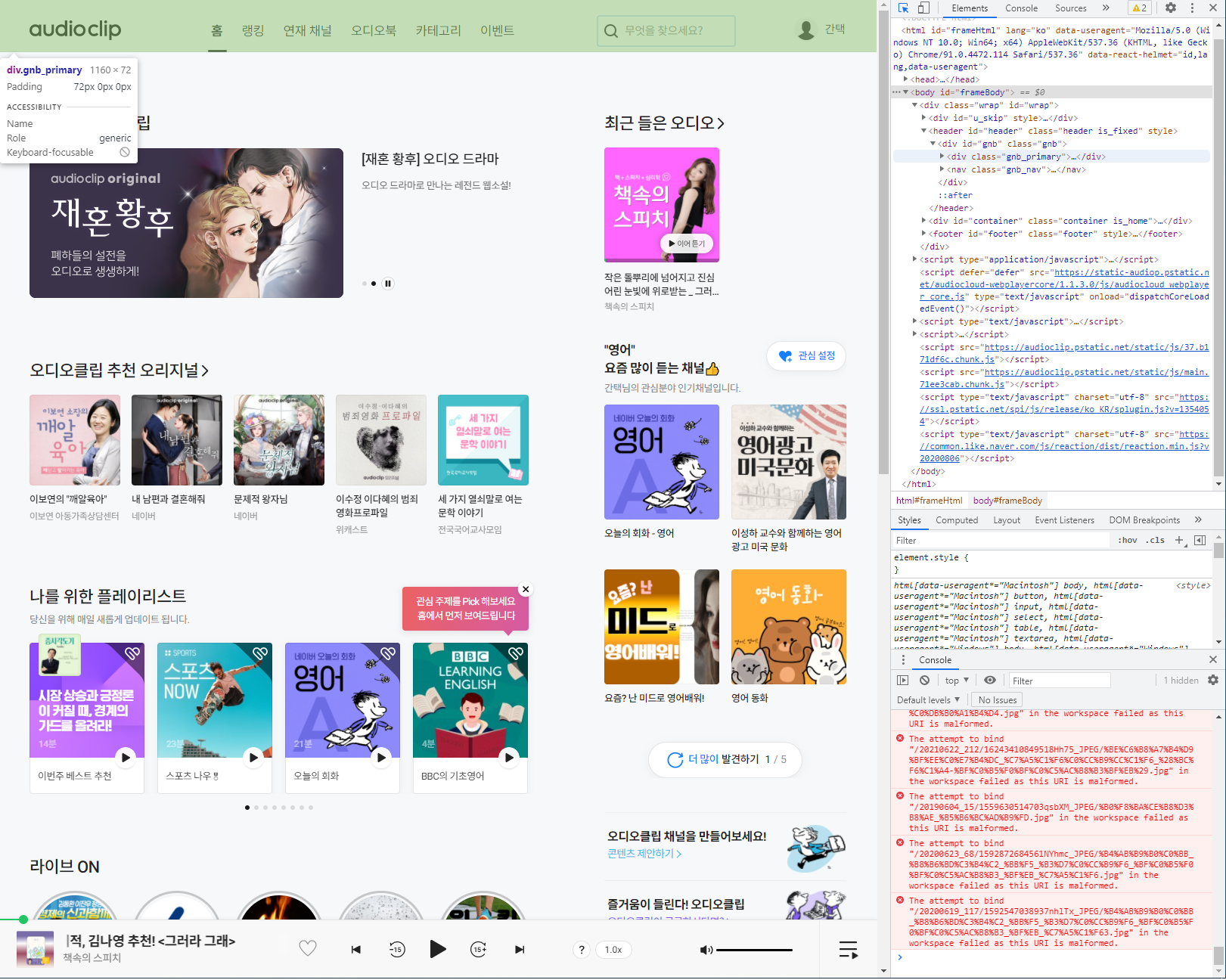
GNB 영역 (Global Navigation Bar: 상단 메뉴)
구성:
- 서비스 로고 - 클릭 시 홈으로 연동
- 홈 - 오디오 클림 홈
- 연재 채널 - 요일별로 구분 된 채널을 보여줌 - 연재 페이지로 다이렉팅
- 랭킹 - 채널과 클립의 랭킹을 보여줌 - 랭킹 페이지로 다이렉팅
- 오디오북 - 서비스하고 있는 오디오북 페이지 - 오디오북 페이지로 다이렉팅
- 카테고리 - 오디오북, 팟캐스트의 카테고리 별 구분을 보여줌 - 카테고리 페이지로 다이렉팅
- 이벤트 - 현재 진행 중인 이벤트 소개 - 이벤트 페이지로 다이렉팅
- 검색 바 - UX writing (무엇을 찾으세요?)
- 프로필 - 프로필 페이지 or 로그인 페이지로 다이렉팅
Call to Action (CTA)
- UX Writing - 검색 바의 문구 : 무엇을 찾으세요? (질문형)
- 이벤트 섹션 자체가 CTA일 수 있음
불편한 점:
- 무슨 이벤트를 하고 있는지, 진행이 되고 있는지 잘 알 수 없음

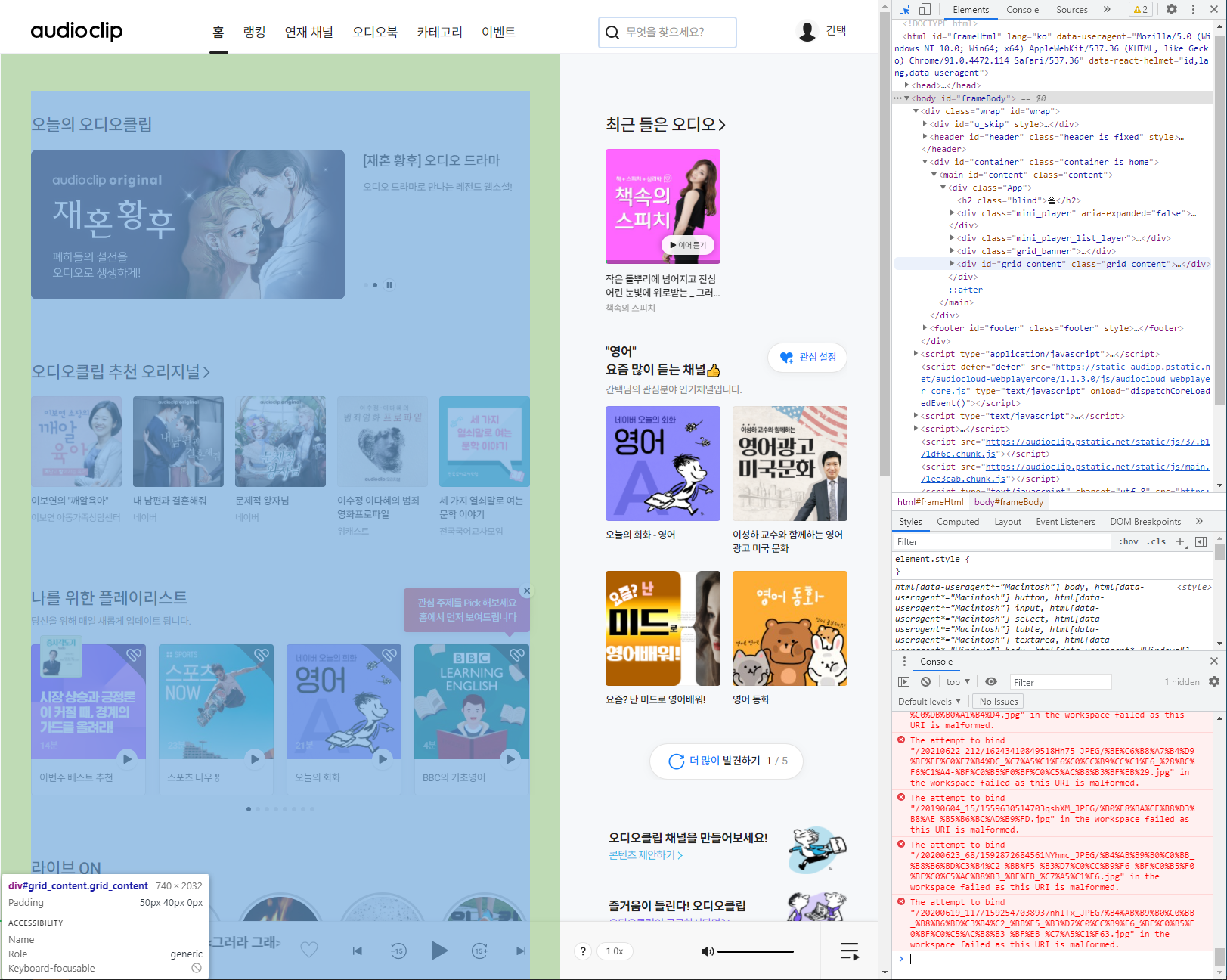
Content
구성:
- 오늘의 오디오클립 (배너) - 이벤트 페이지나 오디오 클립, 북 채널로 다이렉팅
- 오디오 클립 추천 오리지널 (오리지널 콘텐츠로 네이버 오디오 클립 제작이 많음) - 오디오 클립 채널로 다이렉팅
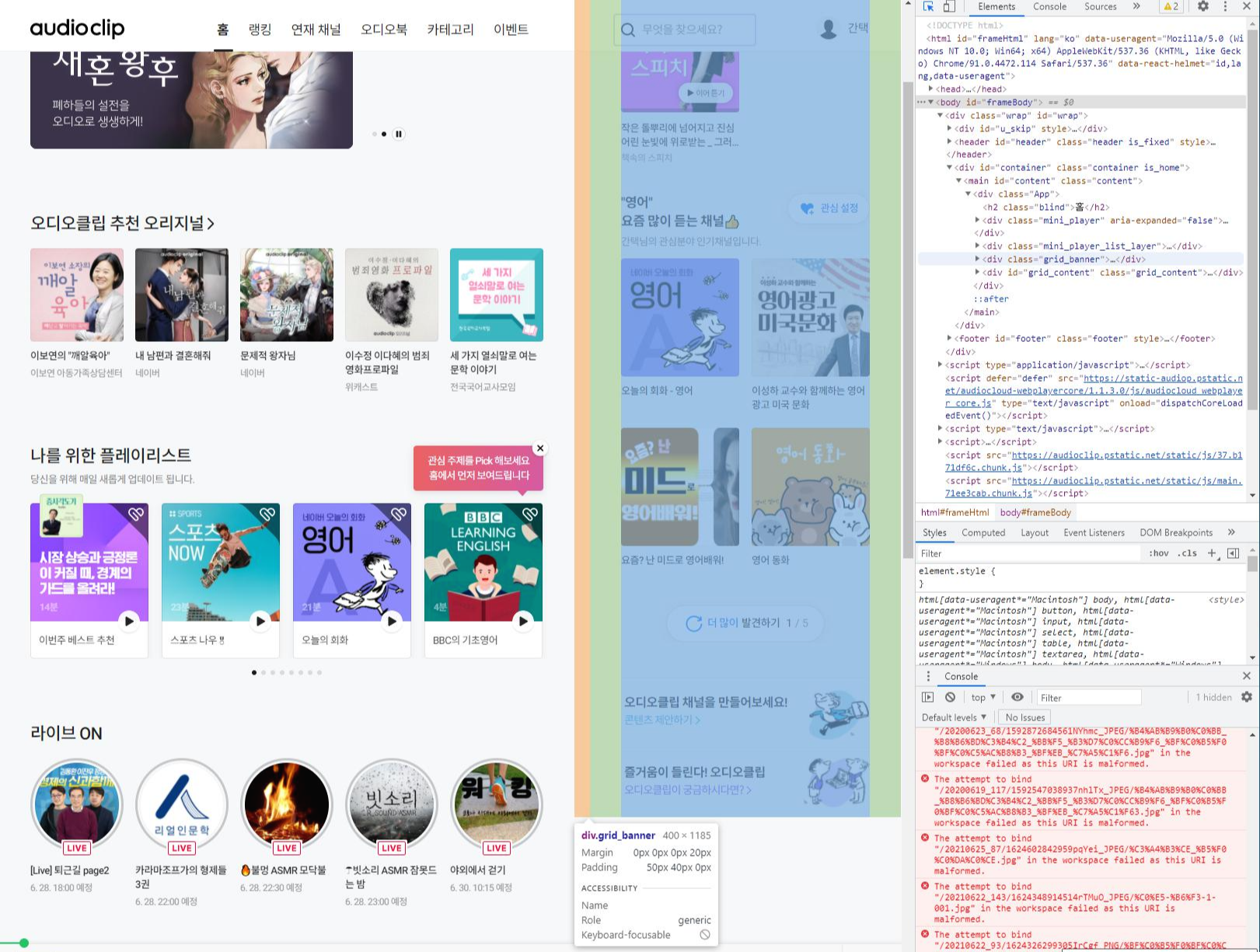
- 나를 위한 플레이리스트 (시작 CTA의 관심도 설정을 하면 추천으로 보임) - 클릭 시 오디오 클립 채널로 이동, Path (Play button) 누를 시 바로 재생 - 미니플레이어 활성화
- 라이브 ON: 예약된 라이브 방송, 지금 하고 있는 라이브 방송을 보여줌 - 개별 채널 페이지로 다이렉팅
- 주간 베스트 오디오북 Top 100 - 구매할 수 있는 오디오북 중 베스트 오디오북 Top 100을 보여줌 - 개별 채널 페이지로 다이렉팅
- 새로 나온 채널(개설된 지 얼마 되지 않은 채널을 보여줌) - 개별 채널 페이지로 다이렉팅
Call to Action (CTA)
- 오늘의 오디오클립
- 나를 위한 플레이리스트
- UX Writing - 팝업: 관심 주제를 Pick 해보세요 홈에서 먼저 보여드립니다. (관심 주제 선정 CTA)
- 플레이 Short cut: 플레이를 누르면 바로 오디오클립이 재생
불편한 점:
- 바로 오디오클립을 듣고 싶은데 채널에 들어가서 에피소드를 보고 골라야 함

Banner (우측 컨텐츠)
Banner라는 용어는 오디오클립의 웹사이트 구성 용어를 그대로 쓴 것임
구성:
- 최근 들은 오디오 (최근 들은 오디오 클립을 보여 줌) - 이 부분의 경우 페이지의 크기에 따라 위치가 변경됨
- 관심 설정된 카테고리 추천 오디오 클립 (관심 설정에 따라 달라짐) - 옆쪽으로 관심 분야 설정
아래쪽으로 페이지 다이렉팅 - 오디오클립 채널 개설 (소리 스튜디오로 연동)
- 오디오클립 소개 - 소개 페이지로 다이렉팅
Call to Action (CTA)
- 최근 들은 오디오 - 이어 듣기 버튼 (클릭 시 바로 오디오클립 재생)
- 관심 설정된 카테고리 추천 오디오 클립
- UX writing - 요즘 많이 듣는 채널 👍 - 친근함과 캐주얼함으로 어필
- Button Color: ❤ 관심 설정 - 파란색 - 이목을 끌음
불편한 점:
- 요즘 많이 듣는 추천 채널이 4개밖에 나오지 않음

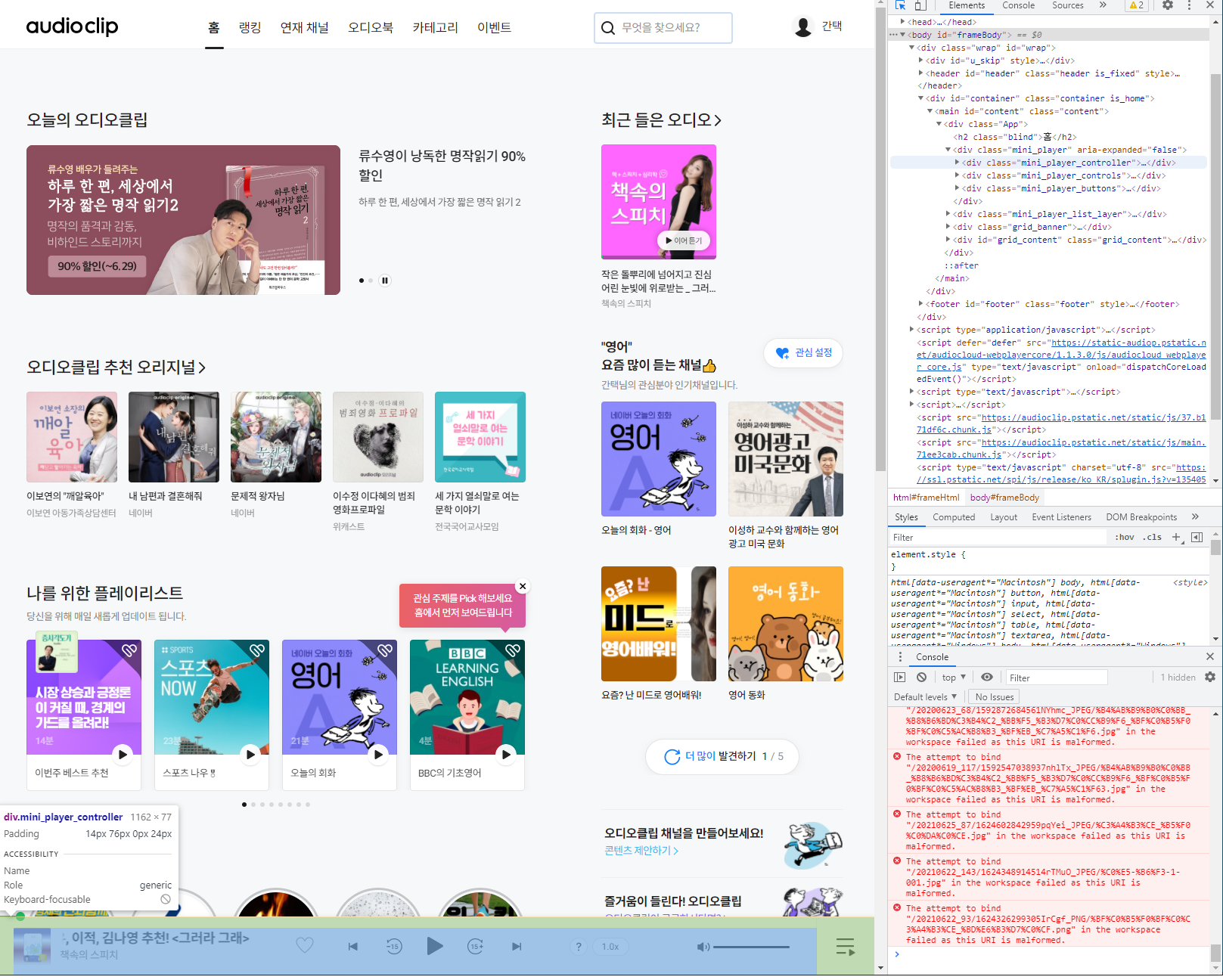
Mini Player
최초 일반 랜딩 시에는 보이지 않고 듣고 있는 오디오 클립이 있으면 플레이어 활성화
구성:
- 오디오클립 썸네일, 채널 명, 제목 - 모두 채널로 다이렉팅
- 좋아요 하트 - 로그인을 안 하면 로그인하라고 CTA
- 플레이어
- 단축기 도움말
- 배속 - 0.5~2.0
- 음량 바
- 재생 목록
불편한 점:
- 한번 튼 오디오클립 플레이어가 사라지지 않음
- 재생 목록이 한 채널의 클립, 오디오북만을 보여줌 (다른 채널들의 오디오클립을 교차로 듣고 싶음)

A/B Test
기본적으로 A/B test를 구상하기 전에 먼저 고객의 행동을 분석하고 불편을 느끼는 포인트(VOC: Voice of Customer), 혹은 이탈 포인트나, 바운싱을 하는 포인트를 잡아 고쳐보는 것 등 데이터를 보고 구성을 하는 것이 기본이겠으나.... 이것들은 내부적인 데이터가 없이는 불가능하기에 내가 사용하는 고객으로 불편한 점을 개선하는 것을 기본으로 A/B Test를 구상해 보았다.
그리고 오디오클립의 경우 웹서비스보다는 앱으로 구현이 더 잘 되어있다고 본다. 하지만 웹에서도 서비스를 사용하는 고객층이 있고 또한 개선점을 보기에는 웹이 더 극명할 수 있기 때문에 A/B test를 진행해 보려고 한다.
내가 서비스를 경험해 본 바에 의하면 불편한 점이 꽤 있었지만 제품의 입장에서 봤을 때 필요한 것들 (관심분야 설정, 채널 페이지, 플레이 시 다중 depth)이고 2가지 정도가 개선을 하여 고객의 문제를 해결함과 동시에 서비스의 Activation, Retention을 늘릴 수 있는 것으로 보인다.
고객 문제:
고객이 서비스를 사용할 때 (구체적으로 오디오클립-오디오북을 들을 때) 각각의 클립을 찾기 힘들고, 많은 단계로 번거롭다.
Goal (목표)
User Activation 증가로 Retention 증가시키기 (1. Depth 줄이기, 2. 플레이어 개선)
Activation: 유입 후 오디오 클립, 북을 5분 이상 재생한 정도를 이야기한다.
Retention: 오디오 클립의 채널의 구독을 끊지 않고 주기적으로 듣고 일주일에 3번 이상 방문 (WAU)
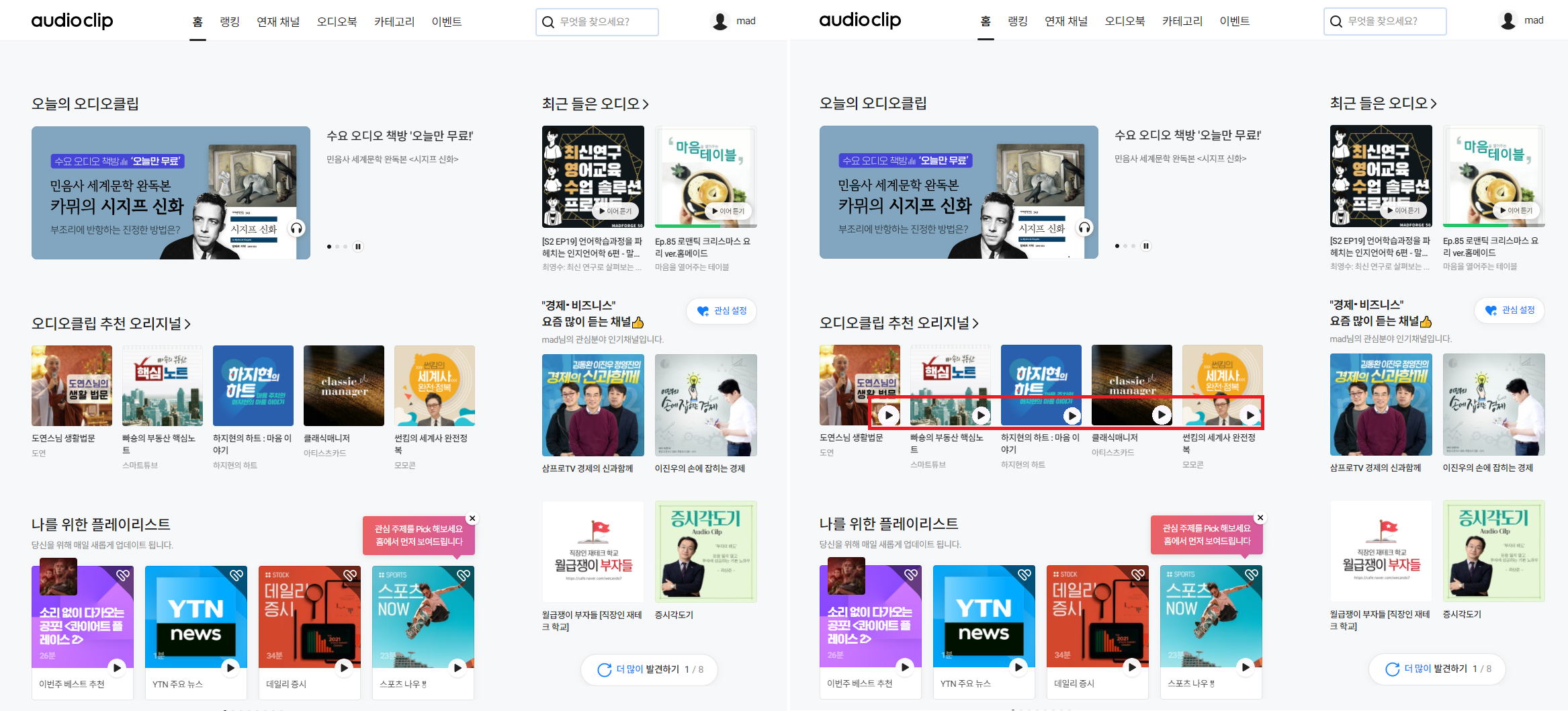
Opportunity Area 1
오디오 선택 시 Depth 줄이기: Shotcut Play Path
추천된 각각의 오디오클립의 '나를 위한 플레이리스트'처럼 플레이 버튼을 넣으면 Activation이 늘어날 것이다.

As is:
기존에 있는 서비스의 경우 채널에 들어가서 클립을 골라야 하기 때문에 Depth가 하나 더 있다고 볼 수 있다. 이점이 불편할 수도 있고 또한 일단 들어보고 구독을 결정하는 고객들에게는 번거로울 수 있다.
To Be:
이런 불편함을 줄이기 위해 '나를 위한 플레이리스트'있는 Shortcut 재생 버튼을 '추천 오리지널'에 추가하여 서비스를 해보도록 한다. (이 경우 가장 최신의 오디오클립이 재생되게 하거나 혹은 소개 오디오클립이 있는 경우 그것을 재생하게 한다.)
대상: 신규 가입 1,000명 (A: 500, B: 500)
기간: 7일간 (연재 채널이 7일 주기로 돌아가기 때문에)
고객 가치: 빠른 오디오클립 재생
측정 지표:
- Function engagement 비율: 얼마나 사람들이 새로운 기능을 사용하는지 사용률, 클릭률
- Content engagement 비율: Content에 얼마나 사람들이 반응하는지 반응률, 클릭률
- Activation 수치: 실제로 사람들이 클릭을 하고 듣는 것이 증가하는가 + 컨텐츠 소비율 + WAU
- Bouncing Rate: 바운스율 - 기능을 구현하고 바로 이탈하는 경우
- Churn Rate: 이탈률
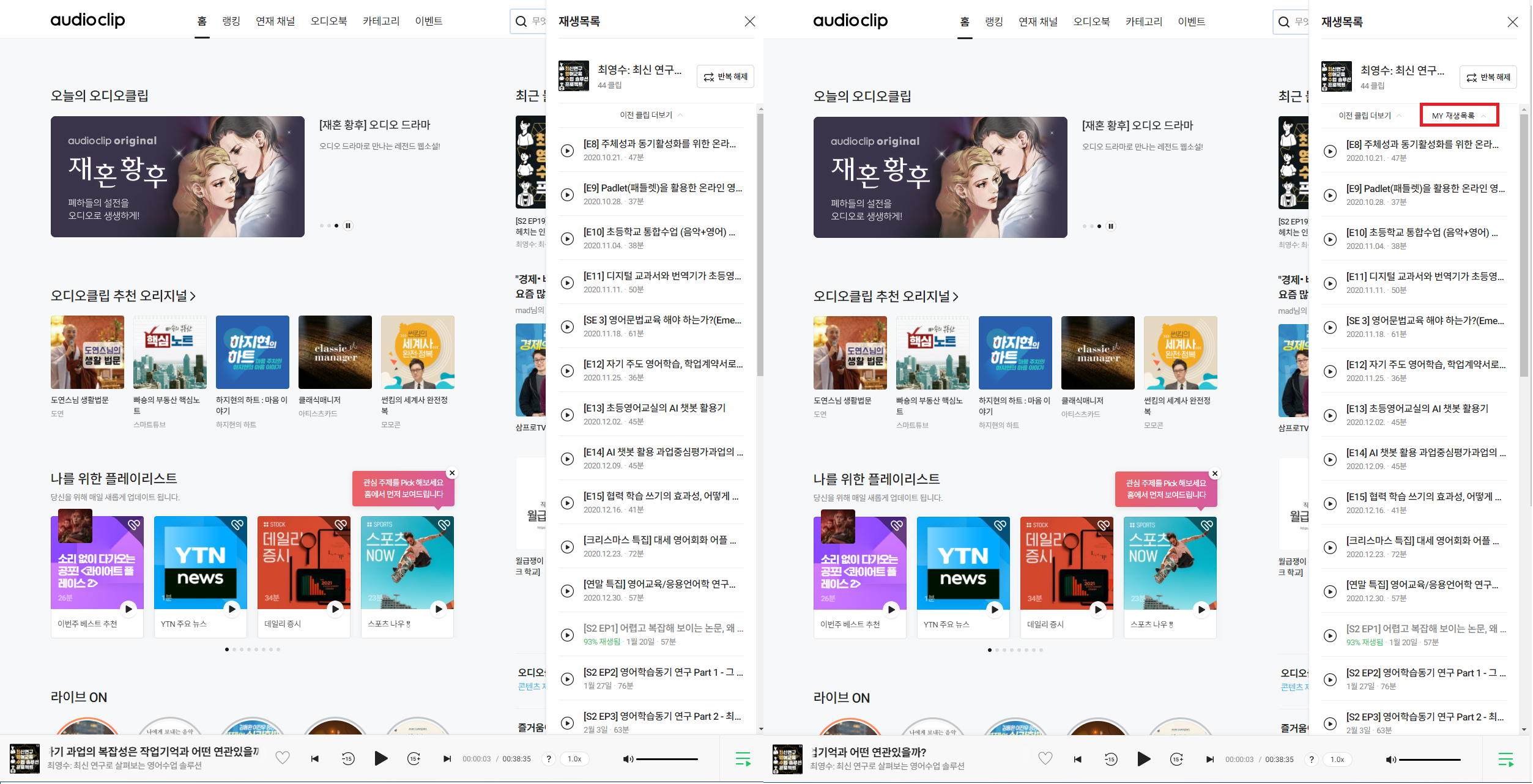
Opportunity Area 2
나만의 미니 플레이어 or 플레이어 재생 목록 만들기
미니 플레이어의 재생 목록을 개인이 원하는 것으로 채울 수 있게 함으로 Activation과 Retention이 늘어날 것이다. (Activation은 클립을 2개 이상 플레이하는 것을 말한다, Retention은 컨텐츠의 구독을 끊지 않거나 이탈을 하지 않는 것을 말한다.)

As is:
기존의 서비스에서 오디오 클립을 여러 개 듣고 싶지만 다른 채널의 경우에는 교차로 재생목록을 구성할 수 없어 연속적으로 클립을 듣기 어렵다. 그리고 플레이어의 재생목록에 그 채널의 클립만을 보여주기 때문에 다른 채널의 정보를 확인하기 위해서는 그 해당 채널로 들어가야 하는 번거로움이 있다.
To Be:
이런 불편함을 해소하기 위해 'MY재생목록'이라고 되어있는 항목을 만들어 자신이 관심 있거나 듣고 싶은 클립들을 모아서 들을 수 있는 기능을 추가한다. (추가적 기능: My 재생목록으로 가게 할 수 있는 기능을 각각의 채널에 적용해야 한다.)
대상: 기존 고객 중 채널을 2개 이상 구독하고 있는 500명 (A: 250, B: 250)
기간: 7일간 (연재 채널이 7일 주기로 돌아가기 때문에)
고객 가치: 커스텀 플레이 리스트를 누릴 수 있음
측정 지표:
- Function engagement 비율 (얼마나 사람들이 새로운 기능을 사용하는지 사용률, 클릭률)
- Content engagement 비율 (Content에 얼마나 사람들이 반응하는지 반응률, 클릭률)
- Activation 수치 (실제로 사람들이 클릭을 하고 듣는 것이 증가하는가) + 컨텐츠 소비율 + WAU
- Churn Rate (이탈률)
생각을 마무리하며...
A/B test는 마치 마법의 단어(Magic Word)처럼 생각이 되곤 한다. 이것만 되면 무엇인가 달성할 것 같고 또한 극적인 변화를 줄 것 같지만 직접 만들어도 보고 실제로 테스트하는 것을 지켜본 바로는 거의 미신에 가깝다고 생각한다. A/B test의 결과는 미세할 가능성이 크고 또한 아무리 p-value를 충족시킨다 하더도 적용했을 때 많은 변화(수익, CRR, CVR 등)를 이끌지 못할 수도 있다. 그리고 좋은 결과를 불러왔더라도 결국 계속해서 변하는 시장, 고객의 필요, 회사의 방침 등에 따라서 다시 A/B test를 통해서 검증을 거쳐 변화를 해야 한다는 것이다.
그렇기에 A/B test 마치 엄청난 단어인 것 같은 말이지만 때로는 귀찮은 혹은 시간에 쫓기는 일이 되어버릴 가능성도 있다. PM으로서는 이러한 문제점을 짚고 변화를 주려고 노력하는 것만도 의미가 있다고 생각한다. 그리고 이 생각을 뒷받침할 수 있는 방법이 실질적인 테스트로 구현을 할 수 있는 좋은 방법이라고 염두에 두고 시간이 날 때마다, 여건이 될 때마다 A/B Test를 보다 효과적으로 할 수 있는 방법과 방안을 찾아야 할 것이다.
물론 모든 기능과 서비스에 A/B test를 적용하는 것이 이상적이겠으나, 항상 이상과 현실을 괴리가 있다. A/B test에 대한 글들을 찾아보면 작은 변화를 주고 큰 변화를 이끌 예상을 하지 말라는 이야기들이 있다. 이처럼 PM으로서 A/B test를 구성을 할 때 색, 문구, 버튼 모양 등의 사소한 것이 아니라 가설의 변인 정의를 크게 잡고 여러 가지 기능들을 바꾸어 궁극적인 하나의 지표를 바꾸거나 고객의 행동을 이끌어내게 하는 것이 바람직하다고 본다. 특히 이 부분에서는 고객의 행동을 면밀히 분석해서 회사의 중요한 가치와 일치시키는 작업이 선행된 후에 이런 큰 가설을 세우는 것이 좋다고 생각한다.
참고자료:
1. 유튜브 지친다... 뒷방 신세 오디오콘텐츠의 화려한 부활
"유튜브 지친다"…뒷방 신세 '오디오콘텐츠'의 화려한 부활
"유튜브 지친다"…뒷방 신세 '오디오콘텐츠'의 화려한 부활 , 네이버 오디오클립, 10~30대 이용자 재생수 급증 "유튜브·인스타 지친다"…귀로 듣는 콘텐츠 인기
www.hankyung.com
2. 네이버 오디오클립 3월 이용자, 1월 대비 72% 증가
네이버 오디오클립 3월 이용자, 1월 대비 72% 증가
네이버는 신종 코로나바이러스 감염증(코로나19) 확산 속에 오디오북, 심리·명상 등 오디오 콘텐츠를 찾는 이용자가 늘었다고 6일 밝혔다.네이버의 오디오 플랫폼인 '오디오클립' 이용자는 3월
biz.chosun.com
`듣는 콘텐츠 시대`…네이버·팟빵 웃는다
팟빵 청취시간 작년 2배 성장 네이버 오디오북 이용자도 1년 새 2만3천명으로 늘어 車·AI스피커·무선이어폰… 언제 어디서나 들을 수 있어
www.mk.co.kr
제가 공부하고, 이해해본 PM에 관련된 내용을 포스팅으로 남깁니다.
잘못된 생각이나 혹은, 이견, 참고자료 등은 댓글로 남겨주세요.
감사합니다
'Product_Manager' 카테고리의 다른 글
| [코드스테이츠 PMB 7기] 더 나은 UX를 위한 심리학 (Laws of UX) 사용하기! (0) | 2021.07.09 |
|---|---|
| [코드스테이츠 PMB 7기] Database 스키마와 SQL을 다뤄보자... (0) | 2021.07.03 |
| [코드스테이츠 PMB 7기] KPI 작성 시 사용될 수 있는 지표들 (용어정리) (0) | 2021.06.28 |
| [코드스테이츠 PMB 7기] Tving의 Growth Point를 찾아서~! (0) | 2021.06.26 |
| [코드스테이츠 PMB 7기] DoBrain(두브레인)의 핵심 성장 지표는 어떻게 나타낼 수 있을까? (0) | 2021.06.23 |





댓글