저번 포스팅에서는 스파르타 코딩 무료 체험에서 했던 것 중 Html 구조 잡는 것을 해 보았다.
2021/01/01 - [코딩공부] - 아내에게 코딩 배우기 2번째: 농땡이의 결과는 스파르타 코딩 무료체험 (1)
아내에게 코딩 배우기 2번째: 농땡이의 결과는 스파르타코딩 무료체험 (1)
1주 차의 마지막 과제를 하지 않은 체... 벌써 꽤나 시간이 많이 흘렀다.... 죄인 모드 😪😪 아내가 계속해서 왜 코딩을 하지 않냐고 하여서 크리스마스 디너 준비다... 편집이다 도망 다녔는데...
madforge50.tistory.com
1. html + css 구조 짜기
2. 모바일 연동하기
3. Javascript 연결하기
여전히 1번이 안 끝나서 ㅋㅋㅋ
이번에는 css의 디테일을 넣어 보도록 하자.
1. html + css 구조 짜기
(2) css - 폰트(font)넣기
우선 사용할 폰트부터 골라보기로 하자
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
음.... 한 개만 font를 쓰는 건... 싫으니까 여러 개로 하도록 합시다. ㅋㅋ
우선 이 사이트로 들어가서 한글이 지원이 되는 폰트를 보기 위해서 '안녕하세요'를 치고 tab을 Korean으로 바꿔주면 한글만 쭉 나오게 됩니다. ㅋㅋ

사실 한글을 지원하는 font가 이렇게 많이는 없기 때문에 폰트를 사거나 만들어 하긴 합니다. ㅋㅋ
하나를 눌러서 추가해 줍니다.

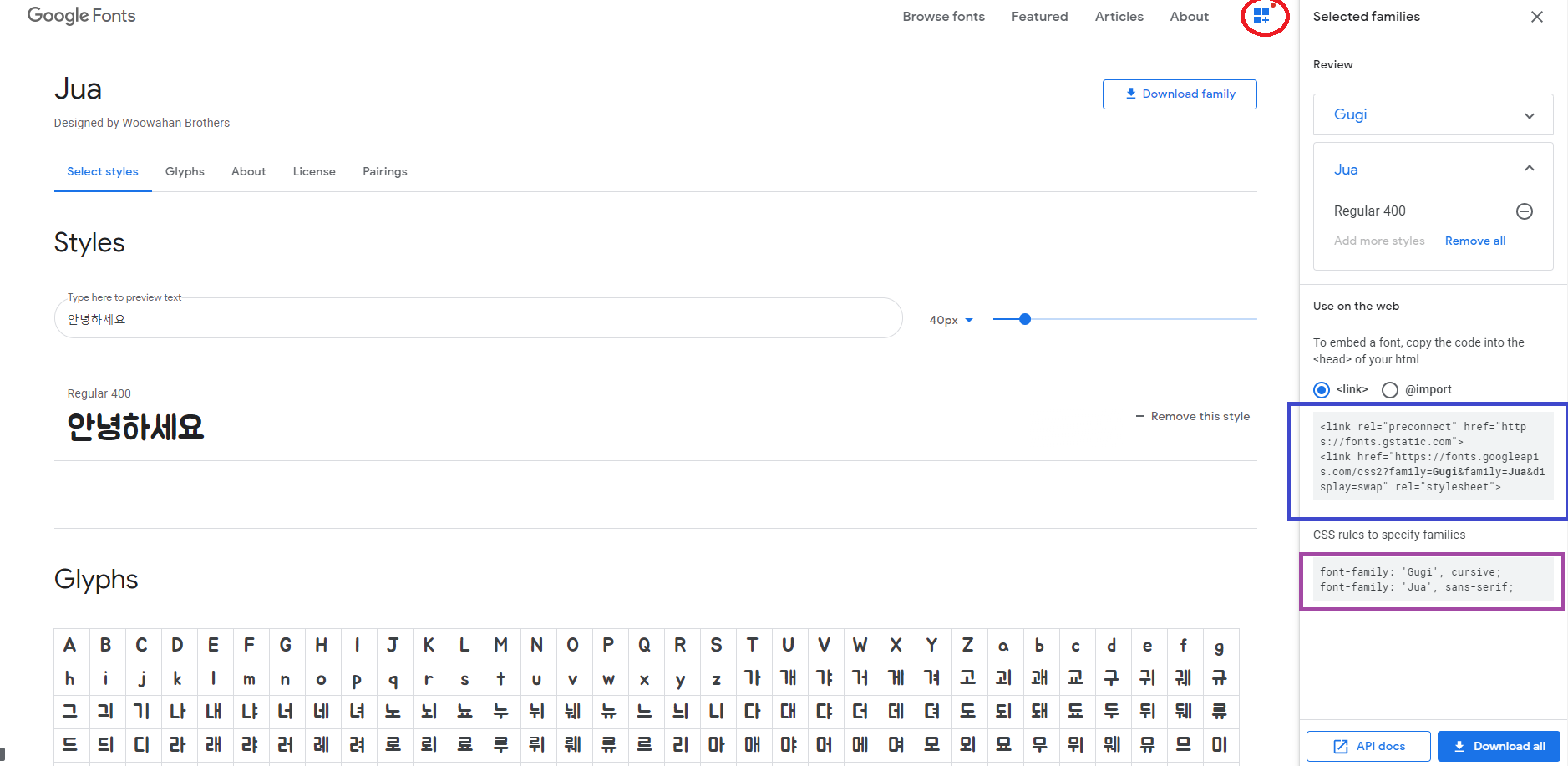
여기 Select this style을 누르면 옆에 link가 뜹니다. 만일 이거 하나만 사용할 거면 이렇게 해서 붙이면 되겠지만 다른 것도 사용을 할 것이기 때문에 다른 폰트 하나를 추가해 봅시다.

다른 폰트도 추가해 주면 이렇게 link가 불어납니다.
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?
family=Gugi& (Gugi Font- 부분)
family=Jua& (Jua Font-부분)
display=swap" rel="stylesheet">
이렇게 추가된 것을 head에 붙여줍니다.

그리고 원하는 부분에 스타일로 하나씩 꺼내와 줍니다.
우선은 초대장 봉투에 있는 제목과 초대장 편지지에 있는 제목에 Gugi를 적용하고 나머지는 Jua로 해보도록 합니다.

하나씩 써주면 됩니다.

그리고 적용을 해주면 이렇게 글씨체가 변화한 것을 알 수 있죠.
이제 디자인을 조금 더 넣어줄 차례입니다.
우선 배경색을 깔고, 글자를 중앙 정렬하고 초대장에는 메시지를 박스에 넣어 줍니다. 그리고 글자에 색을 넣어 줍시다.
(3) css - 이미지 + 정렬 + 배경 넣기
우선 배경색으로
body {background-color: black;}
검은색을 넣어보고 글자는 중앙 정렬 색은 금색으로 해보자

글자색과 정렬은 사실.. ㅋㅋ
color: goldden;
text-align: center;
이렇게 넣어주면 돼서 ㅋㅋ 아주 간단하지
보면 가장 많이 하는 실수가 ';' 이놈의 새미 콜론을 빠트려서 안 되는 경우가 많다던지 아니면 stlye안에 class 이름을 잘못 기입했다던지 하는 것 같다.

이렇게 되지요 ㅋㅋ
초대장에 들어갈 녀석은 아직 정렬을 안 했는데 그것은 메시지 박스를 따로 만들어 영역을 지정해 줘야 하기 때문이다.
일단 메시지 박스를 만들어 보자
background-color: gray; - 메세지 박스 영역 색
width: 300px; - 메세지 박스의 크기
margin: auto; - 마진 (여백)은 auto로
padding: 40px; - 안의 여백은 4방향 40px로
font-size: 35px; - 그 안의 글자 크기
line-height: 40px; - 줄 간격
box-shadow: 0px 0px 20px 0px white; - 박스의 그림자 주기 시계방향 순서 그리고 색
border: 5px solid white; - 테두리 크기 선 색


별로 색이 맘에 들지는 않지만 일단 이미지를 넣어봅시다.

<style>
body {background-color: black;}
. Invitation {
width: 300px;
height: 300px;
background-image: url('./스파르타 코딩\ 2일\ 무료\ 체험/편지봉투. jpg'); - 로컬에 저장하고 불러옴
background-size: 100%; - 사이즈를 px이 아니라 퍼센트로도 가능하다
background-repeat: no-repeat;
- 이게 그림 사이즈가 안 맞으면 여러 개가 나와서 영역을 맞추는데 반복하지 않도록 no-repeat을 넣어준다.
background-position: center;
margin: 200px auto 0px auto; - 여백 영역
}
. Invitation-envelop {
display:block; - 봉투는 보이게 block (안 보이게 하려면 none)
}
. Invitation-letter {
display:none; - 사실 이 부분은 봉투와 편지지를 나눠 놓기 위해서 해 놓은 장치이다.
}
. Invitationcover-message {
font-family: 'Gugi', cursive;
text-align: center;
color: goldenrod;
}
. Invitation-message {
font-family: 'Gugi', cursive;
text-align: center;
color: goldenrod;
}
. messagebox {
font-family: 'Jua', sans-serif;
color: goldenrod;
background-color:gray;
width: 300px;
margin: auto;
padding: 40px;
font-size: 35px;
line-height: 40px;
box-shadow: 0px 0px 20px 0px white;
border: 5px solid white;
}
</style>
그럼 이렇게 됩니다.

아오.. ㅋㅋㅋ
귀찮아... 디자인도 맘에 안 들고 싫군 ㅋㅋ
그럼 이번 포스팅은 여기까지
다음번에 초대장을 꾸며봅니다.
제가 해본 코딩을 포스팅으로 남깁니다.
만일 더 좋은 방법이 있거나 문제가 있으시면 댓글로 남겨주세요.
감사합니다.
'코딩 공부' 카테고리의 다른 글
| 아내에게 코딩 배우기 2번째: 농땡이의 결과는 스파르타코딩 무료체험 (3) (0) | 2021.01.04 |
|---|---|
| 아내에게 코딩 배우기 2번째: 농땡이의 결과는 스파르타코딩 무료체험 (1) (0) | 2021.01.01 |
| 아내에게 코딩 배우기 1주차 과제 (2) NAVER 검색어 조작하기.... 아니야.... 니 눈에만 보이는 거야. (0) | 2020.11.23 |
| 아내에게 코딩 배우기 1주차 과제 (1) HTML, CSS, JAVASCRIPT 그게뭐여? (2) | 2020.11.20 |





댓글